昨天介紹了TableView如何使用,並利用Storyboard客製化Cell,今天要來介紹用另外一種方式來客製化Cell,利用的是xib。有些時候,我們可能希望客製化一個Cell可以給多個TableView共用,這時你就可以將Cell獨立出來在xib檔中。
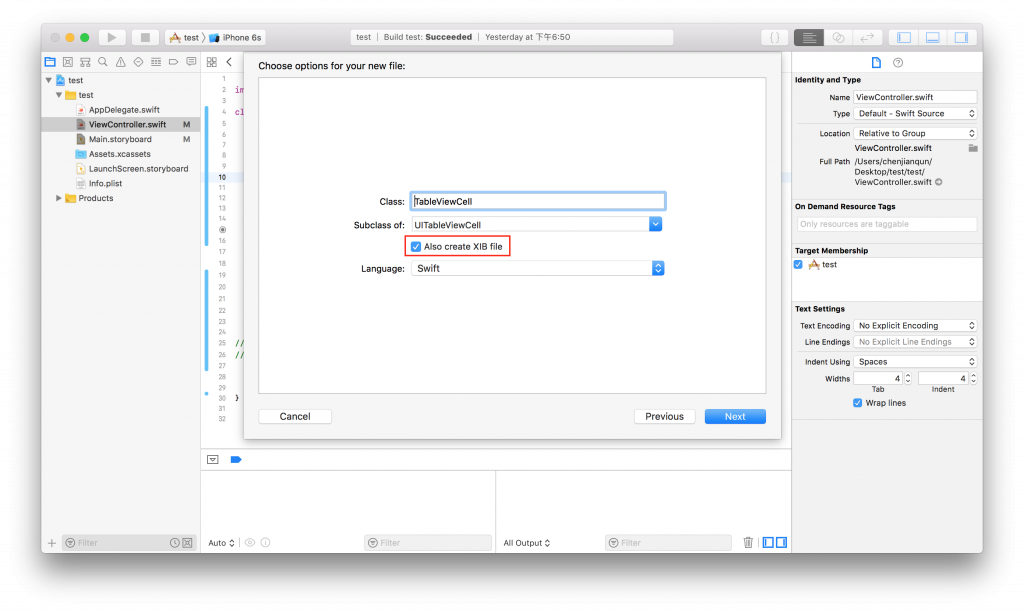
建立TableView部分都一樣,昨天的文章有提到,這邊就不贅述了,接著在創建TableViewCell檔案時勾選下方的Also create XIB file。
創建完成後就會在左邊檔案多出一個.xib檔
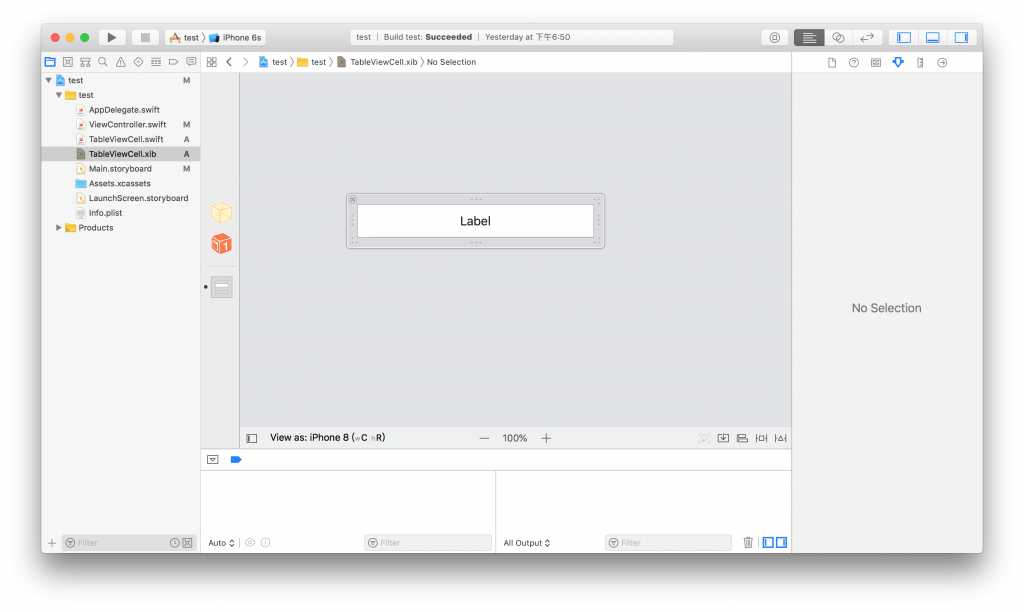
先到.xib中拉一個view對齊上下左右,接著將想自訂的元件拉進去並做約束。
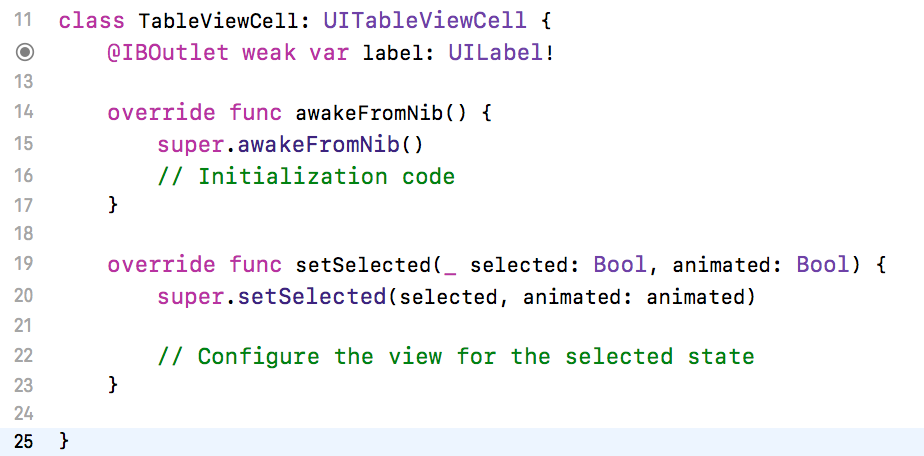
並將xib中的元件拉到TableViewCell中做關聯。
接下來再ViewController的Viewdidload()中加入以下程式碼用來註冊.xib。
self.tableView.register(UINib(nibName: "TableViewCell", bundle: nil),forCellReuseIdentifier: "Cell")
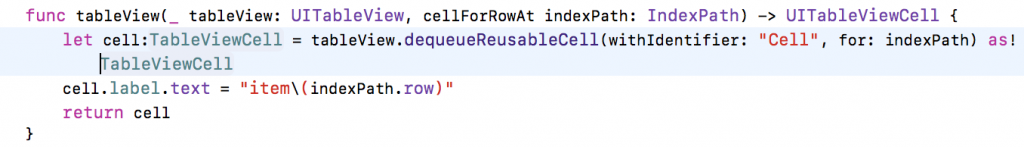
接著在cellForRow()中跟昨天提到的作法相同
就完成了!
